
Safari offre une foule de fonctionnalités spéciales conçues pour les développeurs web, toutes rassemblées dans un menu Développer qui n’est pas visible sur la barre de menu par défaut. Le menu Développer contient des options permettant de modifier l’agent utilisateur, d’afficher l’inspecteur Web et la console d’erreurs, de désactiver JavaScript et de désactiver les caches de Safari. Même si vous n’êtes pas un développeur, vous pouvez trouver certaines de ces fonctionnalités utiles.
L’utilisation du menu Développer est assez simple, chaque élément du menu se rapportant à la page ou à l’onglet Safari actuellement chargé et le plus en avant, puis à toutes les pages web chargées ultérieurement. L’exception est une commande, telle que Vider les caches, qui a un effet global sur Safari.
Les informations contenues dans cet article s’appliquent aux versions 8 à 12 de Safari, bien qu’une grande partie d’entre elles figurent également dans les versions antérieures du menu Développer.
Contenu
Avant de pouvoir utiliser le menu Développer, vous devez d’abord rendre le menu caché visible. C’est une tâche facile, bien plus facile que de révéler le menu Debug qui – avant Safari 4 – contenait toutes les commandes qui se trouvent maintenant dans le menu Develop. Cependant, ne pensez pas que l’ancien menu Debug n’est plus pertinent ; il existe toujours et contient de nombreux outils utiles.
-
Lancer Safari de la Dock ou le dossier d’application Mac.
-
Ouvrez les préférences de Safari en cliquant Safari dans la barre de menu et en sélectionnant Préférences dans le menu déroulant.
-
Cliquez sur le bouton Avancé dans l’écran des préférences.
-
Cochez les cases suivantes Afficher Développer le menu dans la barre de menu.
Si jamais vous souhaitez désactiver le menu Développeur, enlevez la coche dans le Safari > Préférences > Avancé écran.
Le menu Développer apparaît sur la barre de menu Safari entre les éléments de menu Signets et Fenêtre. Le menu Développer est particulièrement pratique pour les développeurs web, mais les utilisateurs occasionnels peuvent également le trouver utile.
Voici quelques-uns des éléments du menu Développer que vous trouverez probablement les plus utiles :
- Ouvrir la page avec: Vous permet d’ouvrir la page web actuelle dans n’importe quel navigateur que vous avez installé sur votre Mac. Si jamais vous visitez un site web qui ne fonctionne pas correctement avec Safari, utilisez cette commande pour passer rapidement à la même page web dans un autre navigateur.
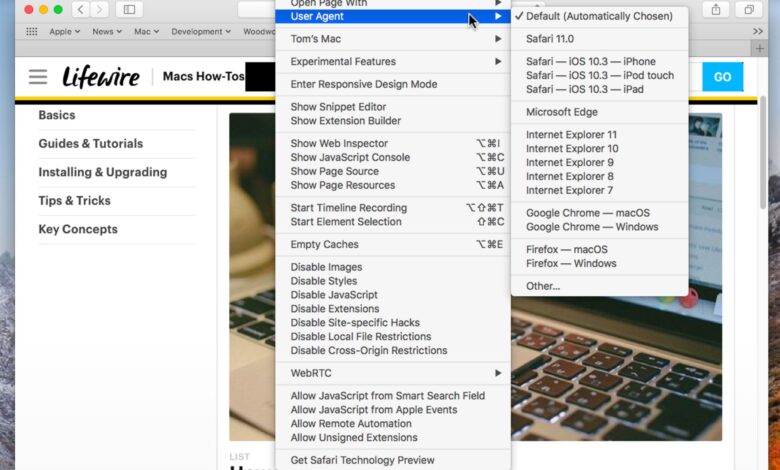
- Agent utilisateur: L’agent utilisateur est une chaîne de texte que le navigateur envoie au serveur web qui héberge la page web. Si vous avez déjà visité une page web qui proclamait que Safari n’était pas pris en charge, voici comment le site a su quel navigateur vous utilisiez. Dans la plupart des cas, le fait que Safari ne soit pas pris en charge est un non-sens, et en utilisant cet élément de menu, vous pouvez changer l’agent utilisateur pour qu’il imite celui d’un autre navigateur. Vous serez peut-être surpris de voir combien de fois une page web qui ne fonctionne pas le fait soudainement, simplement en changeant l’agent utilisateur.
- Caches vides: Safari conserve un cache des sites récemment consultés. Les données stockées dans ce cache comprennent tous les éléments d’une page, qui peuvent être utilisés pour rendre rapidement un site Web lorsque vous revenez à la page. Parfois, le cache peut être ancien ou corrompu, ce qui entraîne un affichage incorrect d’une page web. Vider le cache peut résoudre ces problèmes et peut même contribuer à accélérer Safari.
La plupart des autres éléments du menu sont probablement plus utiles aux développeurs web, mais si vous vous intéressez à la façon dont les sites web sont construits, alors les éléments suivants peuvent vous intéresser :
- Afficher l’inspecteur du Web: Ceci ouvre l’inspecteur Web en bas de la page en cours. Avec l’inspecteur Web, vous pouvez examiner les éléments qui ont servi à créer la page.
- Afficher la source de la page: Il affiche le code HTML de la page en cours.
- Afficher les ressources de la page: Ceci ouvre la barre latérale de l’inspecteur de ressources dans l’inspecteur Web. Elle permet de voir facilement quelles images, quels scripts, quelles feuilles de style et quels autres éléments sont utilisés sur la page en cours.
- Commencer l’enregistrement du calendrier: Si vous voulez voir comment une page web se charge et fonctionne, essayez le Commencer l’enregistrement du calendrier option. Cela permet de créer un graphique montrant l’activité du réseau et la façon dont chaque élément du site est chargé et utilisé. Cela permet un affichage intéressant, mais n’oubliez pas de désactiver la fonction en sélectionnant Arrêter l’enregistrement de la chronologie. Sinon, vous utilisez les ressources de votre Mac pour des tâches non productives – à moins que vous ne soyez un développeur web.
- Entrer en mode de conception réactive: Un autre outil pour les développeurs web est le simulateur intégré qui vous permet de prévisualiser l’aspect de votre page web à différentes résolutions d’écran ou avec différents appareils, tels que l’iPad ou l’iPhone. Il suffit de charger la page qui vous intéresse et de sélectionner Entrer en mode de conception réactive pour prévisualiser la page. Vous pouvez essayer le rendu de la page à l’aide de différents appareils ou sélectionner une résolution d’écran à utiliser. Lorsque vous avez terminé, revenez au menu Développer et sélectionnez Sortir du mode de conception réactif.
- Caractéristiques expérimentales: Si vous vous sentez courageux, vous pouvez essayer quelques-unes des fonctionnalités qui pourraient se retrouver dans les futures versions du navigateur Safari.
Le menu Développer étant visible, prenez le temps d’essayer les différents éléments du menu. Vous vous retrouverez probablement avec quelques favoris que vous utiliserez souvent.










