
Mise à jour : 08/31/2020 par Lojiciels.com
Tous les navigateurs Internet permettent aux utilisateurs de visualiser le code source HTML de toute page Web qu’ils visitent. Les sections suivantes contiennent des informations sur les multiples façons de visualiser le code source dans chacun des principaux navigateurs. Pour procéder, choisissez une entrée dans la liste ci-dessous et suivez les instructions de cette section.
Contenu
Informations introductives
Lorsque vous consultez le code source d’une page web, vous vous rendez compte que les informations et le code traités par le serveur n’apparaîtront pas dans la source. Par exemple, un moteur de recherche traite les informations sur un serveur et affiche ensuite les résultats sur une page web. En d’autres termes, vous pouvez visualiser le code qui constitue la page de résultats, mais vous ne pouvez pas visualiser le code source du moteur de recherche.
Cette règle s’applique à tous les scripts, SSI et codes de programmation côté serveur. Par conséquent, vous ne pouvez pas visualiser le code source d’un script utilisé dans les moteurs de recherche, les forums, les sondages, les chats, etc. De plus, la copie des informations du code source peut provoquer des erreurs ou vous renvoyer à la page à partir de laquelle vous avez copié les informations.
Microsoft Edge
Pour consulter le code source d’une page web dans Microsoft Edge, suivez les étapes ci-dessous.
- Presse Ctrl+U ou F12 sur le clavier de votre ordinateur.
- Sélectionnez le Éléments en haut de la fenêtre de droite.
Ou
- Cliquez avec le bouton droit de la souris sur une partie vide de la page web et sélectionnez Voir la source à partir du menu contextuel qui apparaît.
Ou
- Ouvrez Microsoft Edge et naviguez jusqu’à la page web de votre choix.
- Cliquez sur le lien Plus
dans le coin supérieur droit de l’écran.
- Sélectionnez Outils pour les développeurs dans le menu déroulant qui apparaît.
- Sélectionnez le Éléments en haut de la fenêtre de droite.
Dans Microsoft Edge, l’outil DOM offre également une interaction avec le code source et les paramètres CSS, permettant aux utilisateurs de voir comment les modifications du code affectent immédiatement la page web.
Microsoft Internet Explorer
Pour afficher le code source d’une page web dans Microsoft Internet Explorer, suivez les étapes ci-dessous.
- Presse Ctrl+U ou F12 sur le clavier de votre ordinateur.
- Cliquez sur le bouton Debugger en haut du nouveau menu.
Ou
- Cliquez avec le bouton droit de la souris sur une partie vide de la page web et sélectionnez Voir la source à partir du menu contextuel qui apparaît.
Ou
- Ouvrez Internet Explorer et naviguez jusqu’à la page web de votre choix.
- Appuyez sur la Alt pour faire apparaître la barre de menu du navigateur.
- Sélectionnez Voiret ensuite Source dans le menu déroulant qui apparaît.
- Cliquez sur le bouton Debugger en haut du nouveau menu.
Avec les dernières versions d’Internet Explorer, en appuyant sur la touche Touche F12 fait apparaître l’outil DOM. Cet outil offre une interaction beaucoup plus grande avec le code source et les paramètres CSS, permettant aux utilisateurs de voir comment les modifications du code affectent immédiatement la page web.
Mozilla Firefox et Netscape
Pour afficher le code source d’une page web dans Mozilla Firefox, suivez les étapes ci-dessous.
- Presse Ctrl+U sur le clavier de votre ordinateur.
Ou
- Cliquez avec le bouton droit de la souris sur une partie vide de la page web et sélectionnez Voir la page Source dans le menu contextuel qui apparaît.
Ou
- Ouvrez Mozilla Firefox et naviguez jusqu’à la page web de votre choix.
- Appuyez sur la Alt pour faire apparaître la barre de menu du navigateur.
- Sélectionnez Outils, Développeur webet ensuite Source de la page.
Avec les dernières versions de Firefox, en appuyant sur la touche Touche F12 ou Ctrl+Maj+I présente l’outil de développement interactif. Cet outil offre une interaction beaucoup plus grande avec le code source et les paramètres CSS, permettant aux utilisateurs de voir comment les modifications du code affectent immédiatement la page web.
Afficher une section du code source de la page
- Mettez en évidence la partie d’une page web dont vous souhaitez consulter le code source.
- Cliquez avec le bouton droit de la souris sur la section surlignée, puis cliquez Voir la source de la sélection.
Utilisez le module complémentaire Firebug pour non seulement afficher le code source d’une page, mais aussi pour modifier et afficher ces modifications en direct dans le navigateur.
Google Chrome
Pour afficher le code source d’une page Web dans Google Chrome, suivez les étapes ci-dessous.
- Presse Ctrl+U sur le clavier de votre ordinateur.
Ou
- Cliquez avec le bouton droit de la souris sur une partie vide de la page web et sélectionnez Voir la page source à partir du menu contextuel qui apparaît.
Ou
- Ouvrez Chrome et naviguez sur la page web de votre choix.
- Cliquez sur Personnaliser et contrôler Google Chrome
dans la partie supérieure droite de la fenêtre du navigateur.
- Dans le menu déroulant qui apparaît, sélectionnez Plus d’outils et ensuite Outils pour les développeurs.
- Cliquez sur le bouton Éléments en haut de la nouvelle section qui apparaît.
Avec les dernières versions de Chrome, en appuyant sur la touche Touche F12 ou Ctrl+Maj+I évoque également l’outil de développement interactif. Cet outil offre une interaction beaucoup plus grande avec le code source et les paramètres CSS, permettant aux utilisateurs de voir comment les modifications du code affectent immédiatement la page web.
Safari aux pommes
Pour afficher le code source d’une page web dans Apple Safari, suivez les étapes ci-dessous.
- Presse Commande + Option + U sur votre clavier.
Ou
- Cliquez avec le bouton droit de la souris sur une partie vide de la page web et sélectionnez Afficher la source de la page dans le menu contextuel qui apparaît.
Ou
- Ouvrez le navigateur Safari et naviguez jusqu’à la page web de votre choix.
- Sélectionnez le Développer menu.
- Choisissez le Afficher la source de la page option.
Opéra
Pour consulter le code source d’une page web dans Opera, suivez les étapes ci-dessous.
- Presse Ctrl+U sur votre clavier.
Ou
- Cliquez avec le bouton droit de la souris sur une partie vide de la page web et sélectionnez Source de la page à partir du menu contextuel qui apparaît.
Ou
- Ouvrez Opera et naviguez jusqu’à la page web de votre choix.
- Cliquez sur le bouton Menu
dans le coin supérieur gauche de la fenêtre du navigateur.
- Dans le Développeur sous-menu, choisissez Source de la page.
Si vous ne voyez pas le Développeur sous-menu, choisissez Plus d’outils → Afficher le menu des développeurs. Ensuite, cliquez sur le bouton du menu à nouveau. Vous devriez maintenant voir le Développeur sous-menu listé.
Avec les dernières versions d’Opera, en appuyant sur la combinaison de raccourcis Ctrl+Maj+I présente l’outil de développement interactif. Cet outil offre une interaction beaucoup plus grande avec le code source et les paramètres CSS, permettant aux utilisateurs de voir comment les modifications du code affectent immédiatement la page web.
Téléphone Android utilisant le Chrome
- Ouvrez le navigateur Google Chrome sur votre téléphone Android.
- Ouvrez la page web dont vous souhaitez consulter le code source.
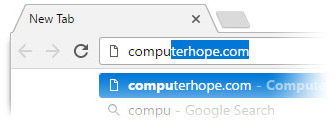
- Tapez une fois dans la barre d’adresse et déplacez le curseur au début de l’URL.
- Tapez view-source : et de taper Saisissez ou Allez sur.
Par exemple, pour afficher le code de notre page d’accueil, vous devez taper view-source:https://www.computerhope.com
Si les étapes ci-dessus ne fonctionnent pas sur votre téléphone Android ou ne vous montrent pas le code source que vous recherchez, utilisez la méthode de visualisation du code source dans le iPhone ou iPad utilisant Safari section. Le même code fonctionne sur les téléphones Android, les seules différences sont l’utilisation de Chrome au lieu de Safari, et le processus de création et de modification d’un signet.
Si vous trouvez difficile de naviguer dans le code source de votre appareil mobile en utilisant la méthode ci-dessus, vous pouvez également envisager d’utiliser un outil en ligne.
iPhone ou iPad utilisant Safari
Consulter le code source d’une page web sur un iPhone ou un iPad demande un peu plus de travail, mais c’est possible. Le processus nécessite de créer un signet, de lui attribuer un code JavaScript et d’utiliser le signet d’une page web pour en visualiser le code source.
Si vous préférez utiliser une application pour visualiser le code source d’une page web, vous pouvez télécharger gratuitement le Voir la source de l’App Store de l’iOS.
Créer un signet pour visualiser le code source
- Ouvrez le navigateur Safari sur votre iPhone ou iPad.
- Accédez à n’importe quelle page web, telle que www.computerhope.com.
- Appuyez sur le bouton Pour en savoir plus au bas de l’écran.
Vous pouvez également appuyer et maintenir votre doigt sur le Marquer d’un signet au bas de l’écran jusqu’à ce qu’un menu apparaisse.
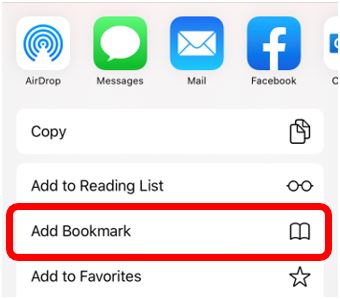
- Dans le menu qui s’ouvre, appuyez sur le bouton Ajouter un signet option.
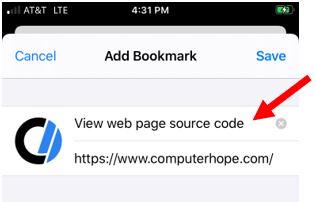
- Tapez sur le champ du nom du signet, tapez sur le x sur le côté droit pour effacer le nom actuel, et entrez « Voir le code source de la page web » comme nouveau nom.
- Appuyez sur Sauvegarder dans le coin supérieur droit pour sauvegarder le signet.
- Copiez l’intégralité du code JavaScript ci-dessous.
javascript:(function(){var a=window.open('about:blank').document;a.write('Source code of '+location.href);a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace="pre-wrap";b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
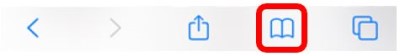
- Dans Safari, accédez aux signets en appuyant sur l’icône des signets au bas de l’écran.
- Trouvez le signet que vous avez créé ci-dessus, puis appuyez et maintenez votre doigt sur le signet jusqu’à ce qu’un menu s’ouvre au bas de l’écran.
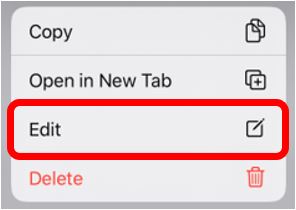
- Appuyez sur le bouton Edit dans le menu.
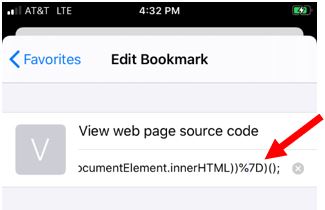
- Sur la Modifier le signet appuyez sur l’URL, puis sur l’écran x pour effacer l’URL, puis collez le code JavaScript de l’étape 7 dans le champ URL.
- Appuyez sur Fait en bas à droite de l’écran pour enregistrer les changements de signets.
Utilisez un signet pour voir le code source
Après avoir créé le signet ci-dessus, vous pouvez maintenant consulter le code source d’une page web.
- Dans Safari, accédez à la page web où vous souhaitez consulter le code source.
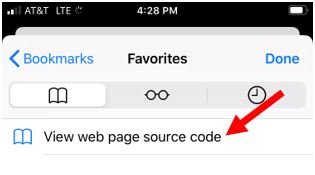
- Touchez l’icône des signets en bas de l’écran.
- Appuyez sur le bouton Voir le code source de la page web signet que vous avez créé.
Un nouvel onglet de navigation Safari s’ouvre, affichant le code source de la page web.
Si vous trouvez difficile de naviguer dans le code source de votre appareil mobile en utilisant la méthode ci-dessus, vous pouvez également envisager d’utiliser un outil en ligne.
Comment fermer la page de code source ou l’outil
Une fois que vous avez fini de consulter le code source d’une page web, vous pouvez vouloir la quitter ou la fermer. La fermeture du code source dépend de la méthode que vous avez utilisée pour l’ouvrir.
- Si vous avez utilisé la méthode Ctrl+U (sauf Edge) ou la méthode du clic droit, fermer le nouvel onglet qui s’est ouvert en haut de la fenêtre de votre navigateur.
- Si vous avez utilisé la méthode du développeur (en appuyant sur F12 ou Ctrl+Maj+I), cliquez sur le bouton
dans le coin supérieur droit de l’icône fenêtre outils.
Utiliser un outil en ligne pour consulter le code source
Outre la consultation du code source à l’aide d’un navigateur, il existe plusieurs outils en ligne permettant de consulter le code source de n’importe quelle page web. Ces outils peuvent également être plus utiles car certains d’entre eux peuvent également formater, styliser et mettre en évidence le code pour en faciliter la lecture. Vous trouverez ci-dessous une courte liste de certains de ces outils.