Les artistes numériques occasionnels ont désormais une application moins chère qu’Adobe Illustrator. J’ai travaillé dans le domaine de la conception graphique/impression pendant vingt ans, et le logiciel qui pouvait tout faire était Adobe Illustrator. Le seul inconvénient, c’est qu’il a un prix énorme. À un peu moins de 600 $, c’est définitivement hors de question pour les créateurs occasionnels. iDraw est disponible pour une fraction du prix d’Adobe, à seulement 24,99 $, et en fait presque autant, mais bien plus que Pages.
Même si je ne suis plus graphiste, j’ai toujours des amis qui me demandent parfois de faire un logo pour eux. Assez d’années se sont écoulées pour que je n’ai même pas le logiciel actuel pour Adobe Illustrator. J’ai essayé d’utiliser les capacités de dessin de Pages, mais cela n’est rien par rapport à ce à quoi je suis habitué avec Illustrator. J’ai décidé de voir si je pouvais trouver une application bon marché qui soit comparable et j’ai trouvé iDraw. Il est disponible pour le Mac et l’iPad. Ni l’un ni l’autre ne sont chers par rapport à Illustrator, mais sont néanmoins suffisamment chers pour que vous ne vouliez pas acheter les deux. En lisant que la version Mac a quelques capacités de plus que la version iPad, j’ai opté pour la version Mac. Cela aurait été bien si je n’avais pas eu à choisir l’un ou l’autre, ou s’il pouvait y avoir une sorte de réduction pour télécharger les deux.
iDraw a les outils dont vous aurez besoin et dont vous aurez besoin et les a organisés de manière basique et bien organisée. La fenêtre Propriétés est l’endroit où vous contrôlez les aspects de la toile, les coordonnées et la taille d’un objet, la façon dont il sera aligné et disposé, le chemin et l’espacement. Ces fonctions se trouvent également dans le menu et parfois aussi en haut de la fenêtre.
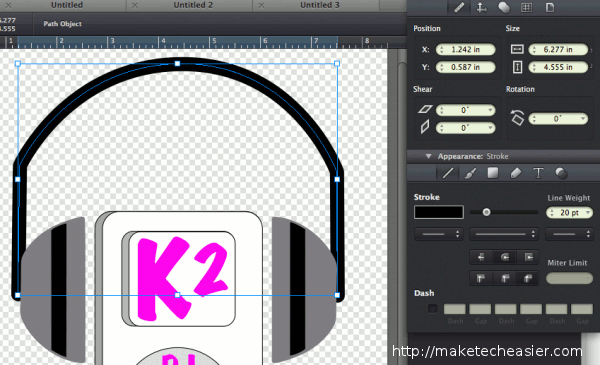
Les objets sont créés à l’aide des outils situés à gauche du canevas. On m’a demandé de créer un logo pour un service de DJ, et cela a été facilement réalisé avec ces outils et formes. Je l’ai simplement dessiné avec des rectangles, des polygones, des cercles et des lignes. Alors que dans une application avec plus d’options, comme Adobe Illustrator, je créerais les formes complexes en coupant et en déplaçant les points d’index, il est créé ici avec l’outil gomme. Les oreillettes des écouteurs ont commencé comme des cercles, et j’ai simplement « effacé » pour faire les bords plats de chaque côté.
L’apparence de tous les objets et du texte est contrôlée dans la fenêtre Apparence. L’épaisseur de ligne et la netteté des extrémités sont contrôlées ici, et la taille et la forme du pinceau peuvent également être définies dans cette fenêtre. Pour les formes, la couleur de remplissage est définie ici, mais avec des choix de couleurs limités et aucune option pour CMJN ou RVB. De plus, les formes peuvent être configurées pour être également remplies de dégradés et d’images.
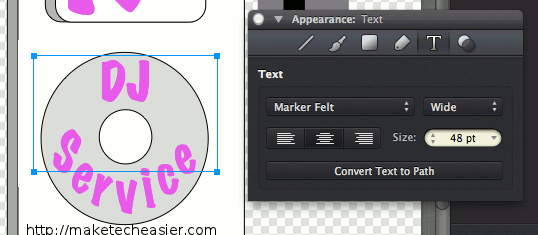
Le texte est également géré dans la fenêtre Apparence. La police, la taille et l’alignement sont gérés dans cette fenêtre. Une fois que votre texte est défini comme vous le souhaitez, vous pouvez utiliser l’option Convertir le texte en chemin pour traiter votre texte comme des objets vous permettant de faire des choses telles que remplir le texte avec une image. Les fonctions sont ici limitées jusqu’au texte. Je n’ai pas pu définir le texte sur un chemin ou des objets autres qu’une zone de texte de base. Pour accomplir le texte incurvé, j’ai mis chaque caractère dans une zone de texte séparée, puis j’ai fait pivoter chacun séparément, de la même manière que j’aurais fait au début de la conception graphique avant que de telles options ne soient disponibles. Le texte peut également être défini dans un programme de texte et enregistré en tant qu’image et importé si des styles de texte plus distincts sont requis.
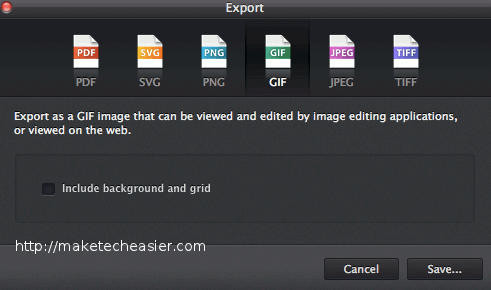
Une fois le projet terminé, il peut être exporté dans divers formats, notamment JPG, GIF, PNG, SVG et autres. L’enregistrement au format JPG vous permet de définir la qualité de l’image ainsi qu’une option pour inclure l’arrière-plan et une grille. Ceux qui ne sont pas sûrs de toutes ces options sont aidés avec de courtes explications à l’écran de chaque option d’exportation différente.
Toutes les options de manipulation d’images d’autres applications ne sont pas incluses dans iDraw, mais si cette créativité plus étendue est nécessaire, il serait préférable de dépenser de l’argent et d’obtenir une application plus chère telle qu’Adobe Illustrator. Cependant, pour une manipulation d’image plus simple, l’iDraw beaucoup moins cher suffira certainement.
Cet article est-il utile ? Oui Non