
La spécification Material Design de Google était à l’origine destinée à la plateforme Android afin de suggérer une cohérence de conception sur la plateforme.
Une fois que les concepteurs ont commencé à s’y intéresser et à comprendre le raisonnement sous-jacent, le Material Design est tranquillement devenu l’une des philosophies visuelles les plus influentes dans le domaine du design web et mobile. Pour savoir où nous voulons en venir, il suffit de faire une recherche sur Material Design sur Pinterest et vous verrez des centaines d’exemples et d’expériences sur des appareils, des tablettes et même des sites web.
L’aspect fascinant du Material Design est que Google réfléchit à la façon dont les applications devraient apparaître et fonctionner sur les appareils mobiles, mais les concepts sont appliqués à n’importe quel écran de n’importe quelle taille sur n’importe quelle plateforme. Comme l’indique Google dans le premier paragraphe de la spécification, « Nous nous sommes mis au défi de créer un langage visuel pour nos utilisateurs qui synthétise les principes classiques d’une bonne conception avec l’innovation et les possibilités de la technologie et de la science. Il s’agit de la conception matérielle. Cette spécification est un document vivant qui sera mis à jour au fur et à mesure que nous continuerons à développer les principes et les spécificités de la conception matérielle ».
Le matériau dont on parle, en termes très généraux, est le papier et la carte est la marque de fabrique du Material Design. Pensez à une fiche sur une surface et vous êtes sur la bonne voie. Une carte est un élément qui contient des photos, des vidéos, des liens textuels, etc., mais là où elle diffère de la plupart des conceptions interactives, c’est qu’elle est censée se concentrer sur un seul sujet. Les cartes ont des coins arrondis, contiennent de légères ombres indiquant qu’elles sont au-dessus d’une surface et si elles sont toutes sur le même plan, on parle de « collection ».
Dans ce « mode d’emploi », nous allons créer une carte basée sur les spécifications. Plutôt que de créer la carte à l’aide de divers outils d’imagerie et de dessin, nous allons l’aborder sous un angle différent. Nous allons utiliser les outils de l’Experience Design d’Adobe, qui est actuellement en avant-première publique sur Macintosh et qui est gratuit. Vous pouvez le télécharger ici.
Commençons.
Contenu
Création du prototype de tableau d’affichage dans Adobe Experience Design CC
Il n’y a pas de moyen évident de créer un écran Android à partir de l’écran de démarrage dans Experience Design CC (XD). Ce que nous avions l’habitude de faire lorsque nous ouvrions XD, c’est de sélectionner l’option iPhone 6 et, lorsque l’interface s’ouvre, nous sélectionnons le Outil Artboard en bas de la barre d’outils et sélectionnez Android Mobile à partir des sélections du panneau « Propriétés » à droite. Nous passons ensuite à l’outil de sélection, en cliquant une fois sur le bouton Nom de l’artboard de l’iPhone et supprimer le tableau.
Dans la version actuelle de XD, il y a une petite flèche à côté de l’iPhone 6 qui, lorsqu’on clique dessus, ouvre un menu déroulant. De là, vous sélectionnez le Version mobile d’Android et le tableau Android Mobile sélectionné s’ouvre dans l’interface.
Afin de s’assurer que l’espace d’écran est suffisant pour la carte, nous nous rendons généralement sur le Croquis 3 et nous copions et collons une barre d’état, une barre de navigation et une barre d’application du modèle de conception du matériel dans le tableau. La Croquis 3.2 contient un modèle de conception du matériel (Dossier > Nouveau à partir du modèle > Conception des matériaux) et une autre très bonne gratuite est celle de Kyle Ledbetter que vous pouvez obtenir ici. Si vous n’avez pas de Sketch, vous pouvez les copier et les coller à partir des autocollants XD que vous trouverez dans Dossier > Ouvrir le kit d’assurance-chômage > Matériel Google. Vous pouvez également les télécharger sur Google pour les utiliser dans Photoshop, Illustrator, After Effects et Sketch.
Ajout d’une carte de conception matérielle à un tableau Adobe XD CC
L’une des caractéristiques les plus utiles de XD est l’inclusion de kits d’interface utilisateur pour Apple iOS, Google Material et Microsoft Windows. À bien des égards, ils ajoutent le mot « Rapid » au terme « Rapid Prototyping ». De plus, ils facilitent le travail du concepteur en ce sens que les éléments communs de l’interface utilisateur ne doivent pas être constamment recréés dans une application de conception telle que Photoshop, Illustrator ou Sketch.
L’élément de l’assurance-chômage dont nous avions besoin était une carte. Pour y parvenir, nous avons choisi Dossier > Ouvrir le kit d’assurance-chômage > Matériel Google et le kit s’est ouvert comme un nouveau document. L’élément dont nous avions besoin se trouvait dans la catégorie des cartes.
Ce que nous aimons dans ces produits, c’est qu’ils respectent les spécifications de conception des matériaux telles que définies dans les spécifications des blocs de contenu, ainsi que les spécifications de formatage et d’espacement du texte définies dans les spécifications de typographie.
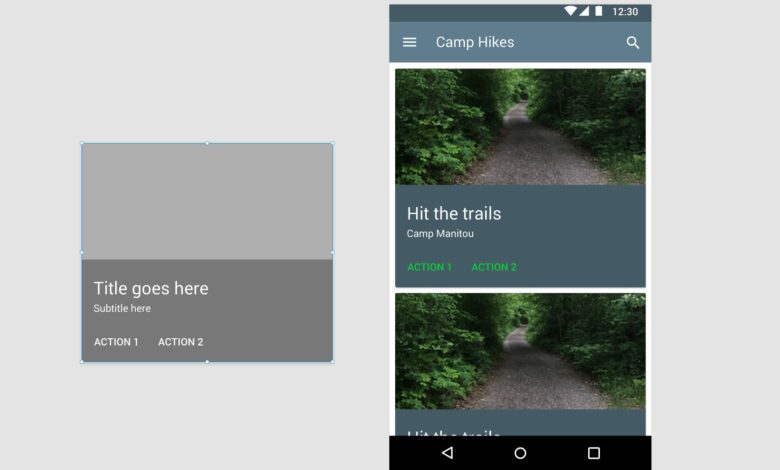
Le style de carte que nous voulions était celui qui se trouve en bas à gauche. Nous l’avons simplement marqué avec notre souris et l’avons copié dans le presse-papiers. Malheureusement, le XD ne contient pas d’interface à onglets pour les documents ouverts. Ce que nous faisons, c’est déplacer la fenêtre du document ouvert un peu plus bas pour faire apparaître celui sur lequel nous travaillons, le sélectionner et le coller. Une autre façon de passer rapidement d’un document XD ouvert à un autre est d’appuyer sur Commande‘.
Comment modifier un élément de conception matérielle dans Adobe Experience Design CC
Lorsque la carte en XD arrive du presse-papiers, ne vous amusez pas à travailler avec elle. La première chose que vous devez faire est de dégrouper la carte car vous devez avoir accès aux éléments qui la composent. Pour ce faire, sélectionnez la carte et sélectionnez Objet > Un groupe ou presse ShiftCommandeG.
Votre carte est maintenant composée de trois pièces :
- Boîte gris clair pour l’image.
- Encadré gris moyen pour le texte.
- La boîte arrière a servi de fond.
La première étape consiste à supprimer la case gris clair. Son seul but est de servir d’emplacement pour l’image, ce qui la rend, si vous le souhaitez, facultative.
La boîte contenant le texte est en fait gris foncé avec une opacité de 50 %. Cette boîte peut être utilisée comme fond de texte et vous pouvez en modifier la couleur et l’opacité.
Bien que cela ne soit pas immédiatement évident, la boîte gris clair suit les spécifications du Material Design en ce sens que ses coins supérieurs sont arrondis de 2 pixels. Gardez cela à l’esprit si vous ajoutez une image. Il faut également tenir compte des coins arrondis qui peuvent être ajoutés à une application d’imagerie ou en XD.
Comme il s’agit de l’état de repos de la carte, elle a également besoin d’une ombre. La spécification indique clairement que la carte a une élévation au repos de 2 pixels. Pour l’ajouter, sélectionnez l’option forme de fond noir et définissez les valeurs Y et B (Flou) à 2 dans le panneau des propriétés.
Comment ajouter une image à la carte de conception matérielle dans Adobe XD CC
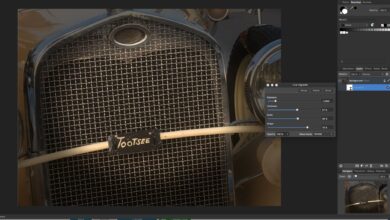
Sachant que la carte fait 344 pixels de large et que la zone de l’image fait 150 pixels de haut (la moitié de la hauteur du cadre gris clair), nous avons ouvert l’image dans Photoshop, l’avons recadrée à la taille voulue et l’avons enregistrée en utilisant l’option @2x de la boîte de dialogue Exporter sous de Photoshop. L’image a été importée dans Adobe XD.
Nous avons ensuite fait glisser la boîte gris clair sur l’image du carton et avons sélectionné Objet > Masque avec forme. L’image a donc repris les coins arrondis de la forme. Nous avons ensuite déplacé l’image vers sa position finale.
Une fois l’image en place, nous avons ensuite changé la couleur de fond de la case gris moyen, modifié le texte et la couleur du texte du lien.
Utilisation de la fonction de grille CC d’Adobe XD
Une fois la carte remplie, il faut maintenant la placer correctement selon les spécifications de la conception des matériaux. Cela signifie qu’il y a 8 pixels de chaque côté de la carte et que la carte doit être 8 pixels en dessous de la barre d’application. Pour ce faire, cliquez une fois sur le bouton nom de l’artboard et, dans le panneau des propriétés, sélectionnez Grille. La grille apparaît au-dessus du tableau.
La taille de la grille par défaut est de 8 pixels, ce qui se trouve être la même taille de grille pour la conception des matériaux. Si vous avez besoin d’une taille différente, modifiez la valeur dans la zone de la grille. Si vous souhaitez modifier la couleur de la grille, cliquez sur le bouton puce de couleur et choisissez une couleur dans le Color Picker qui en résulte.
La grille étant visible, cliquez sur le bouton carte et le faire passer à sa position finale.
Pour terminer, nous avons sélectionné la carte, cliqué sur le bouton Répéter la grille et a également modifié l’espacement entre les cartes pour qu’il soit de 8 pixels.