Les graphistes, les concepteurs de sites web et les autres personnes qui créent du contenu pour le web, créent également des images prêtes à être utilisées sur le web, comme des photos pour les sites web et des bannières publicitaires. Avant d’être téléchargées, ces images sont optimisées pour être téléchargées et affichées rapidement dans un navigateur web.
L’outil « Save for Web » de Photoshop est un moyen simple de préparer des fichiers JPEG pour le web. Cet outil permet également d’enregistrer des fichiers GIF, PNG et BMP. Voici comment utiliser l’outil « Enregistrer pour le Web » pour obtenir le bon équilibre entre la qualité et la taille des fichiers pour vos images.
Les instructions contenues dans cet article s’appliquent à Photoshop 5.5 et aux versions ultérieures. Les commandes et les options de menu peuvent varier d’une version à l’autre.
Contenu
Qu’est-ce qui rend un site web graphique prêt à l’emploi ?
La plupart des graphiques prêts pour le web ont des caractéristiques communes :
- La résolution est de 72 dpi.
- Le mode couleur est RVB.
- La taille des fichiers est réduite pour accélérer le chargement des pages web.
Comment sauvegarder pour le Web dans Photoshop
Save for Web n’est pas un outil, comme le Marquee, le Move ou le Lasso magnétique. C’est un moyen d’exporter un fichier brut dans un format que d’autres personnes peuvent facilement utiliser. Voici comment l’utiliser pour optimiser les images.
-
Ouvrez l’image que vous souhaitez enregistrer dans Photoshop.
-
Sélectionnez Image > Taille de l’image. Ou bien, appuyez sur Alt/Option+Commande+I sur le clavier.
-
Dans le Largeur entrez une nouvelle largeur, sélectionnez Pixelspuis sélectionnez OK.
Redimensionnez la photo à une petite taille qui peut être utilisée sur un site web.
-
Sélectionnez Dossier > Économiser pour le Web et les appareils. Ou utilisez le raccourci clavier : Alt/Option+Commande+Modifier+S.
Dans les autres versions de Photoshop, le chemin est Dossier > Exporter > Sauvegarder pour le Web. L’article peut s’appeler « Save for Web » ou « Save for Web and Devices ».
-
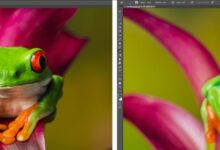
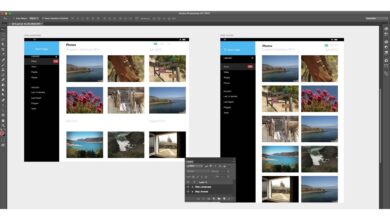
Dans le Sauvegarder pour le Web de la fenêtre, allez à la Original, Optimisé, 2-Upet 4-Up tabulations. Ces onglets permettent de basculer entre une vue de la photo originale, la photo optimisée avec les paramètres « Save for Web » qui lui sont appliqués, ou une comparaison de deux ou quatre versions de la photo.
Choisissez 2-Up pour comparer la photo originale avec la photo optimisée. Cela permet de voir des copies côte à côte de l’image.
-
Modifier la Qualité valeur. Plus la qualité est faible, plus l’image semble boueuse et plus la taille du fichier diminue. Des fichiers plus petits signifient des pages web qui se chargent plus rapidement.
Trouvez un juste milieu entre la taille et la qualité des fichiers. Une qualité entre 40 et 60 est une bonne fourchette. Utilisez les niveaux de qualité prédéfinis (JPEG Medium, par exemple) pour gagner du temps.
-
Changez le type de fichier, si nécessaire, en JPEG, GIF, PNG-8, PNG-24 ou WBMP.
-
Modifiez la taille de l’image, si nécessaire. Entrez une largeur ou une hauteur, ou modifiez l’échelle en pourcentage.
Cliquez sur le bouton verrouiller pour changer la proportion de l’image. Sinon, entrez une largeur ou une hauteur différente pour changer l’autre valeur en proportion.
-
Les valeurs situées sous l’aperçu de l’image affichent le type et la taille du fichier, ainsi que le temps d’ouverture de l’image sur un site web. Ces chiffres s’actualisent au fur et à mesure des modifications.
-
Lorsque vous êtes satisfait de la photo, sélectionnez Sauvegarder.
-
Tapez un nom pour la photo, puis cliquez sur Sauvegarder.