
Dreamweaver permet de créer facilement des menus déroulants pour votre site web. Mais comme tous les formulaires HTML, ils peuvent être un peu délicats. Ce tutoriel vous guidera à travers les étapes de la création d’un menu déroulant dans Dreamweaver.
Contenu
Menus de saut Dreamweaver
Dreamweaver 8 propose également un assistant permettant de créer un menu contextuel pour la navigation sur votre site web. Contrairement aux menus déroulants de base, ce menu fera réellement quelque chose lorsque vous aurez terminé. Vous n’aurez pas besoin d’écrire de JavaScript ou de CGI pour faire fonctionner votre formulaire déroulant. Ce tutoriel explique également comment utiliser l’assistant Dreamweaver 8 pour créer un menu de saut.
Tout d’abord, créez le formulaire
À l’exception d’assistants spéciaux comme le menu de saut, Dreamweaver ne vous aide pas à faire « fonctionner » les formulaires HTML. Pour cela, vous avez besoin d’un CGI ou d’un JavaScript.
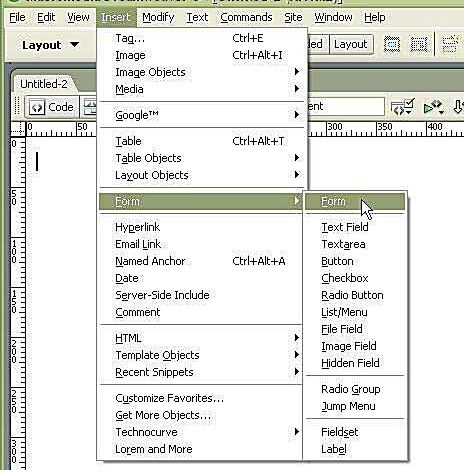
Lorsque vous ajoutez un menu déroulant à votre site web, la première chose dont vous avez besoin est un formulaire qui l’entoure. Dans Dreamweaver, allez dans le menu Insérer et cliquez sur Formulaire, puis choisissez « Formulaire ».
Affichage des formulaires en mode conception
Dreamweaver montre visuellement l’emplacement de votre formulaire dans la vue du design, afin que vous sachiez où placer vos éléments de formulaire. Ceci est important car les balises des menus déroulants ne sont pas valables (et ne fonctionneront pas) en dehors de l’élément de formulaire. Comme vous pouvez le voir dans l’image, le formulaire est la ligne rouge en pointillés dans la vue du design.
Les menus déroulants sont appelés « liste » ou « menu » dans Dreamweaver. Pour en ajouter un à votre formulaire, vous devez donc aller dans le menu « Formulaire » du menu « Insérer » et choisir « Liste/Menu ». Assurez-vous que votre curseur se trouve dans la ligne rouge pointillée de votre formulaire.
Fenêtre des options spéciales
Dans les options de Dreamweaver, il y a un écran sur l’accessibilité. Les formulaires sont un lieu où de nombreux sites web tombent en panne d’accessibilité. En remplissant ces cinq options, vos menus déroulants seront immédiatement plus accessibles.
Accessibilité des formulaires
Les options d’accessibilité sont :
Label
C’est le nom du champ. Il apparaîtra sous forme de texte à côté de votre élément de formulaire. Il peut s’agir d’une question ou d’une courte phrase à laquelle le menu déroulant répondra.
Style
Le langage HTML comprend une balise d’identification des étiquettes de vos formulaires pour le navigateur web. Vous pouvez choisir d’entourer le menu déroulant et le texte de l’étiquette avec la balise, d’utiliser l’attribut « for » de la balise d’étiquette pour identifier la balise de formulaire à laquelle elle fait référence, ou de ne pas utiliser la balise d’étiquette du tout.
Position
Vous pouvez placer votre étiquette avant ou après le menu déroulant.
Clé d’accès
C’est la clé qui peut être utilisée avec les touches Alt ou Option pour accéder directement à ce champ du formulaire. Cela rend vos formulaires très faciles à utiliser sans avoir besoin d’une souris.
Index des onglets
Il s’agit de l’ordre dans lequel les champs du formulaire doivent être accessibles lorsque l’on utilise le clavier pour naviguer sur la page web.
Lorsque vous avez mis à jour vos options d’accessibilité, cliquez sur OK.
Une fois que votre menu déroulant s’affiche en vue de conception Dreamweaver, vous devez y ajouter les différents éléments. Commencez par sélectionner le menu déroulant en cliquant dessus. Dreamweaver mettra une autre ligne pointillée autour du menu déroulant pour montrer que vous l’avez sélectionné.
Le menu des propriétés passera à la liste/menu des propriétés pour ce menu déroulant. Vous pouvez alors donner à votre menu un identifiant (où il est indiqué « sélectionner »), décider s’il s’agit d’une liste ou d’un menu, lui donner une classe de style à partir de votre feuille de style et attribuer des valeurs à la liste déroulante.
Dreamweaver appelle un menu déroulant tout menu déroulant qui ne permet qu’une seule sélection. Une « liste » permet plusieurs choix dans la liste déroulante et peut comporter plusieurs éléments.
Si vous souhaitez qu’un menu déroulant ait plusieurs lignes de haut, changez-le en « liste » et laissez la case « sélections » décochée.
Ajouter de nouveaux éléments à la liste
Pour ajouter de nouveaux éléments à votre menu, cliquez sur le bouton « Liste des valeurs… ». Cela ouvrira la fenêtre ci-dessus. Tapez l’étiquette de votre article dans la première case. C’est ce qui s’affichera sur la page. Si vous laissez la valeur vide, c’est également ce qui sera envoyé dans le formulaire.
Ajouter et réorganiser
Cliquez sur l’icône « plus » pour ajouter d’autres éléments. Si vous souhaitez les réorganiser dans la liste, utilisez les flèches haut et bas à droite.
Donnez une valeur à tous les articles
Si vous laissez la valeur vide, l’étiquette sera envoyée au formulaire. Mais vous pouvez donner des valeurs à tous vos articles – pour envoyer d’autres informations à votre formulaire. Vous l’utiliserez souvent pour des choses comme les menus déroulants et les hyperliens.
Choisissez un défaut
Par défaut, les pages web affichent le premier élément de la liste déroulante qui est indiqué comme élément par défaut. Mais si vous souhaitez en sélectionner un autre, mettez-le en évidence dans la case « Initialement sélectionné » du menu « Propriétés ».
Voir votre liste dans Design View
Une fois que vous avez fini d’éditer les propriétés, Dreamweaver affichera votre liste déroulante avec la valeur par défaut sélectionnée.
Voir votre liste en vue de code
Si vous passez en mode d’affichage du code, vous pouvez voir que Dreamweaver ajoute votre menu déroulant avec un code très propre. Les seuls attributs supplémentaires sont ceux que nous avons ajoutés avec les options d’accessibilité. Le code est tout en retrait et très facile à lire et à comprendre.
Si vous enregistrez le document et le visualisez dans un navigateur web, vous pouvez voir que votre menu déroulant ressemble à ce que vous attendez.
Mais ça ne fait rien…
Le menu que nous avons créé ci-dessus a l’air bien, mais il ne fait rien. Pour qu’il fasse quelque chose, vous devez configurer une action de formulaire sur le formulaire lui-même.
Heureusement, Dreamweaver dispose d’un formulaire de menu déroulant intégré que vous pouvez utiliser immédiatement sur votre site sans avoir besoin de vous renseigner sur les formulaires, les CGI ou les scripts. C’est ce qu’on appelle un « Jump Menu ».
Le Dreamweaver Jump Menu met en place un menu déroulant avec des noms et des URL. Vous pouvez ensuite choisir un élément dans le menu et la page Web se déplacera à cet endroit, comme si vous aviez cliqué sur un lien.
Allez dans le menu Insérer et choisissez Formulaire et ensuite Menu Sauter.
Fenêtre « Jump Menu
Contrairement au menu déroulant standard, le menu Saut ouvre une nouvelle fenêtre qui vous permet de nommer les éléments de votre menu et d’ajouter des détails sur le fonctionnement du formulaire.
Pour le premier élément, changez le texte « untitled1 » en ce que vous voulez qu’il lise et ajoutez une URL vers laquelle ce lien doit aller.
Cliquez sur l’élément ajouté pour ajouter un nouvel élément à votre menu de saut. Ajoutez autant d’éléments que vous le souhaitez.
Une fois que vous avez ajouté tous les liens que vous souhaitez, vous devez choisir vos options :
Ouvrir les URL dans
Si vous disposez d’un frameset, vous pouvez ouvrir les liens dans un autre cadre. Vous pouvez également changer l’option de la fenêtre principale pour une cible spéciale afin que l’URL s’ouvre dans une nouvelle fenêtre ou ailleurs.
Donnez à votre menu un identifiant unique pour la page. Ceci est nécessaire pour que le script fonctionne correctement. Cela vous permet également d’avoir plusieurs menus de saut dans un seul formulaire – il suffit de leur donner des noms différents.
J’aime bien choisir cela parce que parfois le script ne fonctionne pas quand le menu change. C’est aussi plus accessible.
Sélectionner le premier élément après le changement d’URL
Sélectionnez cette option si vous avez une invite telle que « Sélectionnez un » comme premier élément de menu. Cela garantira que cet élément restera par défaut sur la page.
Tout comme pour votre premier menu, Dreamweaver configure votre menu de saut en vue design avec l’élément par défaut visible. Vous pouvez ensuite modifier le menu déroulant comme vous le feriez pour n’importe quel autre menu.
Si vous le modifiez, veillez à ne pas changer les identifiants des éléments, sinon le script risque de ne pas fonctionner.
Si vous enregistrez le fichier et que vous appuyez sur F12, la page s’affichera dans votre navigateur préféré. Vous pouvez y sélectionner une option, cliquer sur « Go » et le menu de saut fonctionne !